TÌM KIẾM TẤT CẢ TÀI NGUYÊN BẠN MUỐN
Website Tainguyen.edu.vn cung cấp tất cả tài nguyên về Nhiếp Ảnh, Đồ Hoạ, Quay Phim: Khoá Học Online, Plugin Photoshop, Preset Photoshop, Fonts , Tín Tức, Video...
Tìm kiếm phổ biến:Plugin Photoshop,Preset Hàn quốc, Background phông nền, Học nhiếp ảnh online, Học chụp hình sản phẩm,
Danh mục hot Rất nhiều chia sẻ miễn phí
Chia sẻ đáng giá nhấtXem ngay
Đề xuất mới nhấtChia sẻ miễn phí mới và tuyệt nhất
Hướng dẫn Wordpress
WordPress函数The_search_query输出搜索关键词
几乎WordPress网站都带有站内搜索的功能,我们如何在搜索结果页中显示搜索关键词呢?the_search_query函数能帮我们输出搜索关键词,下面是WordPress函数the_search_query的详细用法。 几乎WordPress网站都带有站内搜索的功能,我们如何在搜索结果页中显示搜索关键词呢?the_search_query函数能帮我们输出搜索关键词,下面是WordPress函数the_search_query的详细用法。 函数描述 显示搜索查询的内容。应通过esc_attr()函数确保它是安全的再显示在HTML标签上。 函数原型 the_search_query函数位于wp-includes/general-template.php文件中,下面是它的源代码,官方在线地址:https://developer.wordpress.org/reference/functions/the_search_query/ function the_search_query() { /** * Filters the contents of the search query variable for display. * * @since 2.3.0 * * @param mixed $search Contents of the search query variable. */ echo esc_attr( apply_filters( 'the_search_query', get_search_query( false ) ) );...
Hướng dẫn Wordpress
WordPress函数Single_post_title文章页输出文章标题
WordPress中输出文章标题的函数有不少,方式也很多,比如the_title、$post->title等等,single_post_title函数也可以输出文章页文章标题,下面是它的结构与用法,看看它与the_title函数的区别在哪儿。 WordPress中输出文章标题的函数有不少,方式也很多,比如the_title、$post->title等等,single_post_title函数也可以输出文章页文章标题,下面是它的结构与用法,看看它与the_title函数的区别在哪儿。 函数描述 显示文章页面标题,single_post_title这个函数没有过滤器,但是你可以自己定义。 函数原型 single_post_title函数位于wp-includes/general-template.php文件中,下面是它的源代码。 function single_post_title( $prefix = '', $display = true ) { $_post = get_queried_object(); if ( !isset($_post->post_title) ) return; /** * Filters the page title for a single post. * * @since 0.71 * * @param string $_post_title The single post...
Hướng dẫn Wordpress
WordPress函数Wp_insert_comment插入评论到数据库中
WordPress主题制作过程中,我认为最为复杂的就是评论处理部分。当然这个复杂只是相对而言,不论多么复杂到最后都是对WordPress函数的灵活运用,下面我们一起用wp_insert_comment函数插入一条评论到数据库中,了解下wp_insert_comment函数的构成与使用方法。 WordPress主题制作过程中,我认为最为复杂的就是评论处理部分。当然这个复杂只是相对而言,不论多么复杂到最后都是对WordPress函数的灵活运用,下面我们一起用wp_insert_comment函数插入一条评论到数据库中,了解下wp_insert_comment函数的构成与使用方法。 函数描述 插入一条评论到数据库中。 函数原型 wp_insert_comment函数位与wp-includes/comment.php文件中,由于源码太长,这里就不贴代码了,大家可以去官方查看wp_insert_comment函数的源码,地址:https://developer.wordpress.org/reference/functions/wp_insert_comment/ wp_insert_comment( array $commentdata ) 参数说明 $commentdata 评论数据数组,内容如下: ‘comment_agent’ (string) 用户评论时的代理标识,默认空。 ‘comment_approved’ (int|string) 是否有评论已经得到了批准,默认1。 ‘comment_author’ (string) 评论者的名字,默认为空。 ‘comment_author_email’ (string) 评论者的邮箱地址,默认为空。 ‘comment_author_IP’ (string) 评论者的ip,默认为空。 ‘comment_author_url’ (string) 评论者的url地址,默认为空。 ‘comment_content’ (string) 评论内容。 ‘comment_date’ (string) 评论提交的日期,手动指定时必须指定日期时区comment_date_gmt参数,默认当前日期。 ‘comment_date_gmt’ (string) 评论提交时的时区,默认是站点所选时区。 ‘comment_karma’ (int) The karma of the comment. Default 0.这玩意儿看不懂是什么,默认0 ‘comment_parent’ (int) 评论所属父评论id,如果有的话(就是楼主评论id) ‘comment_post_ID’ (int) 涉及到的评论文章id,默认0。 ‘comment_type’ (string) 评论类型,默认空。 ‘comment_meta’...
Hướng dẫn Wordpress
WordPress函数Wp_new_comment添加新评论
给WordPress添加评论的函数有好几个,方式也多种多样,虽然方法多,但每个方法的功能却不完全一样,比如使用WordPress函数wp_new_comment添加新评论,就会检查是否有重复评论,避免出现可以刷评论的bug。 给WordPress添加评论的函数有好几个,方式也多种多样,虽然方法多,但每个方法的功能却不完全一样,比如使用WordPress函数wp_new_comment添加新评论,就会检查是否有重复评论,避免出现可以刷评论的bug。 函数描述 添加一条新评论到数据库中(重点在新字上)。这个函数会通过过滤器和钩子判断评论数据是否被允许添加到WordPress数据库中,而wp_insert_comment函数则不会检查,直接添加到数据库。 函数原型 wp_new_comment函数位于wp-includes/comment.php文件中,由于源码过长,这里j就不贴源代码了,大家可以到WordPress官方在线查看源码,地址:https://developer.wordpress.org/reference/functions/wp_new_comment/ 参数说明 wp_new_comment函数参数与wp_insert_comment函数参数差不多,只是多了一个是否返回wp_error错误对象的参数而已。 wp_new_comment( array $commentdata, bool $avoid_die = false ) $commentdata (array) 评论数组。 ‘comment_agent’ (string) 用户评论时的代理标识,默认空。 ‘comment_approved’ (int|string) 是否有评论已经得到了批准,默认1。 ‘comment_author’ (string) 评论者的名字,默认为空。 ‘comment_author_email’ (string) 评论者的邮箱地址,默认为空。 ‘comment_author_IP’ (string) 评论者的ip,默认为空。 ‘comment_author_url’ (string) 评论者的url地址,默认为空。 ‘comment_content’ (string) 评论内容。 ‘comment_date’ (string) 评论提交的日期,手动指定时必须指定日期时区comment_date_gmt参数,默认当前日期。 ‘comment_date_gmt’ (string) 评论提交时的时区,默认是站点所选时区。 ‘comment_karma’ (int) The karma of the comment. Default 0.这玩意儿看不懂是什么,默认0 ‘comment_parent’ (int) 评论所属父评论id,如果有的话(就是楼主评论id)...
Hướng dẫn Wordpress
WordPress函数Get_the_category获取分类信息详解
WordPress获取分类信息get_the_category这个WordPress函数平时用得比较少,一般也很少用到它,get_the_category函数的功能是获取与查询参数相关的数据,利用这个性质,我们可以制作一些文章相关项,增加内链,提高SEO优化效果。 函数原型 get_the_category函数位于wp-includes/category-template.php文件中。 function get_the_category( $id = false ) { $categories = get_the_terms( $id, 'category' ); if ( ! $categories || is_wp_error( $categories ) ) $categories = array(); $categories = array_values( $categories ); foreach ( array_keys( $categories ) as $key ) { _make_cat_compat( $categories[$key] ); }...
Hướng dẫn Wordpress
WordPress中MySQL数据库结构说明
在对网站的开发中,特别是wordpress这种动态网站,就必须知道mysql数据库中对应表字段的意义,这样才能正确的进行开发。 在对网站的开发中,特别是wordpress这种动态网站,就必须知道mysql数据库中对应表字段的意义,这样才能正确的进行开发。 在wordpress4.0以后的mysql数据库中有12张表,分别是:(默认以wp_开头) wp_commentmeta:存储评论的元数据 wp_comments:存储评论 wp_links:存储友情链接(Blogroll) wp_options:存储WordPress系统选项和插件、主题配置 wp_postmeta:存储文章(包括页面、上传文件、修订)的元数据 wp_posts:存储文章(包括页面、上传文件、修订) wp_terms:存储每个目录、标签 wp_termmeta:存储目录、标签元数据 wp_term_relationships:存储每个文章、链接和对应分类的关系 wp_term_taxonomy:存储每个目录、标签所对应的分类 wp_usermeta:存储用户的元数据 wp_users:存储用户 wp_usermeta:存储用户元数据 当然我们不必记住每张表,每个字段的内容和含义,只需要记住常用的就好: wp_commentmeta meta_id:自增唯一ID comment_id:对应评论ID meta_key:键名 meta_value:键值 wp_comments comment_ID:自增唯一ID comment_post_ID:对应文章ID comment_author:评论者 comment_author_email:评论者邮箱 comment_author_url:评论者网址 comment_author_IP:评论者IP comment_date:评论时间 comment_date_gmt:评论时间(GMT+0时间) comment_content:评论正文 comment_karma:未知 comment_approved:评论是否被批准 comment_agent:评论者的USER AGENT comment_type:评论类型(pingback/普通) comment_parent:父评论ID user_id:评论者用户ID(不一定存在) wp_links link_id:自增唯一ID link_url:链接URL link_name:链接标题 link_image:链接图片 link_target:链接打开方式...
Hướng dẫn Wordpress
WordPress性能优化——提升网站速度飞起来
很多使用WordPress建立网站的新站长都会觉得WordPress的速度非常慢,特别是安装了各种各样插件之后,网站的打开速度简直让人想关掉浏览器。为什么一些老站长的网站速度快到爆,根本感觉不到网页的加载时间?看了这篇文章,你也能做到,秒开网页,让你的网站快到飞起来。下面看看代码狗博客的打开速度截图,可能不同地方不同网络运营商不同,打开速度会有所变化。 很多使用WordPress建立网站的新站长都会觉得WordPress的速度非常慢,特别是安装了各种各样插件之后,网站的打开速度简直让人想关掉浏览器。为什么一些老站长的网站速度快到爆,根本感觉不到网页的加载时间?看了这篇文章,你也能做到,秒开网页,让你的网站快到飞起来。下面看看WP爱好者博客的打开速度截图,可能不同地方不同网络运营商不同,打开速度会有所变化。 更高级的优化请看教程:WordPress缓存提速优化进阶学习目标0sql查询 WordPress优化提速教程 服务器处理时间只用了0.297秒,下面看看浏览器访问过程耗时截图。 WordPress优化提速教程 首先我们应该明白用户访问一个网页,这个过程发生了什么。比如现在访问WP爱好者博客的首页。首先用户在浏览器输入网址,回车开始浏览,浏览器就开始查询域名解析,找到服务器真实IP,然后开始向服务器提交访问请求。然后服务器响应操作,动态程序开始生成网页代码,数据库查询需要的数据,最后整合成一个完整的网页,再通过网络传给用户浏览器。用户浏览器再加载这个网页数据,显示给用户。 明白了上述过程,那我们就应该明白哪些地方可以提高速度,让整个流程时间变短。下面跟我来,一步一步提升你的网站访问速度,做到秒开。 开启GZIP压缩网页 GZIP的作用总所周知,很多网站都使用了它,它能将我们的网页内容压缩体积后再传给用户。比如不开启GZIP压缩网页提升速度,WP爱好者博客的首页是24.5kb左右的大小,开启压缩后的网页大小只有8KB左右。网页的体积降低了3倍,相应的,传输速度就会比之前快3倍。这里说的3倍只是传输所需要的时间,并不是做了GZIP压缩网页就能让你的网站打开速度快3倍。具体的GZIP开启加速教程这里就不讲了,详情查看:开启GZIP网页压缩 使用CDN节点加速 作为草根站长,服务器的带宽一般都是1M,传点网页文件还行,如果传图片,那速度是非常的慢,使用CDN将图片js等等缓存到各个CDN节点上,各地用户可以就近获取资源,并且CDN节点的带宽远远不止1M,传输图片等大文件是非常快的,可以有效的减少访问时间,提升用户体验。比较好的有七牛、又拍云、百度云加速等等本站使用阿里云CDN加速。 使用Memcache内存级缓存提升响应处理速度 要使用memcache缓存,需要PHP支持,没有的需要安装模块,查看是否已经安装模块的方法如下: 在网站根目录下建立一个php文件,里面写上如下代码: <?php phpinfo(); ?> 浏览器中访问这个文件,将会返回当前PHP的所有信息,查找memcache关键字,如果存在则已安装,如果没有则需要安装才能使用。 memcached缓存系统安装教程及WordPress优化教程点此查看! CentOS安装Memcached对象缓存系统 CentOS安装配置PHP的Memcache扩展 Memcached开机自启脚本 具体办法写下来太长了,改天另开一篇文章来介绍。这里介绍一个折中的办法,使用WP Super Cache缓存插件将网页静态化到本地磁盘,以此来提高访问速度,大概能提升好几倍,勉强也够用了。 使用Mysql Query Cache缓存数据库 query cache缓存可以将相同的查询存下来,第二次查询的时候MySQL就不会再去做同样的操作,而是直接将结果返回给用户。从根本是减少了数据库的查询次数,从而节省了响应时间,提高用户体验。具体的MySQL Query Cache缓存的开启方法请看这篇文章:开启MySQL Query Cache高速缓存 相关问题 有的朋友可能发现了,虽然网站打开的速度比之前快了几倍,但插件提示memcache内存缓存似乎没有工作,具体问题是我的memcache服务没有启动,这个问题留到下次解决。即使没有启动memcache缓存,但我们的网页打开速度仍然比之前快了几倍。 memcached启动,将网站静态化存入内存,响应速度更快!具体教程请看上面memcached那一块!
Woocommerce Theme
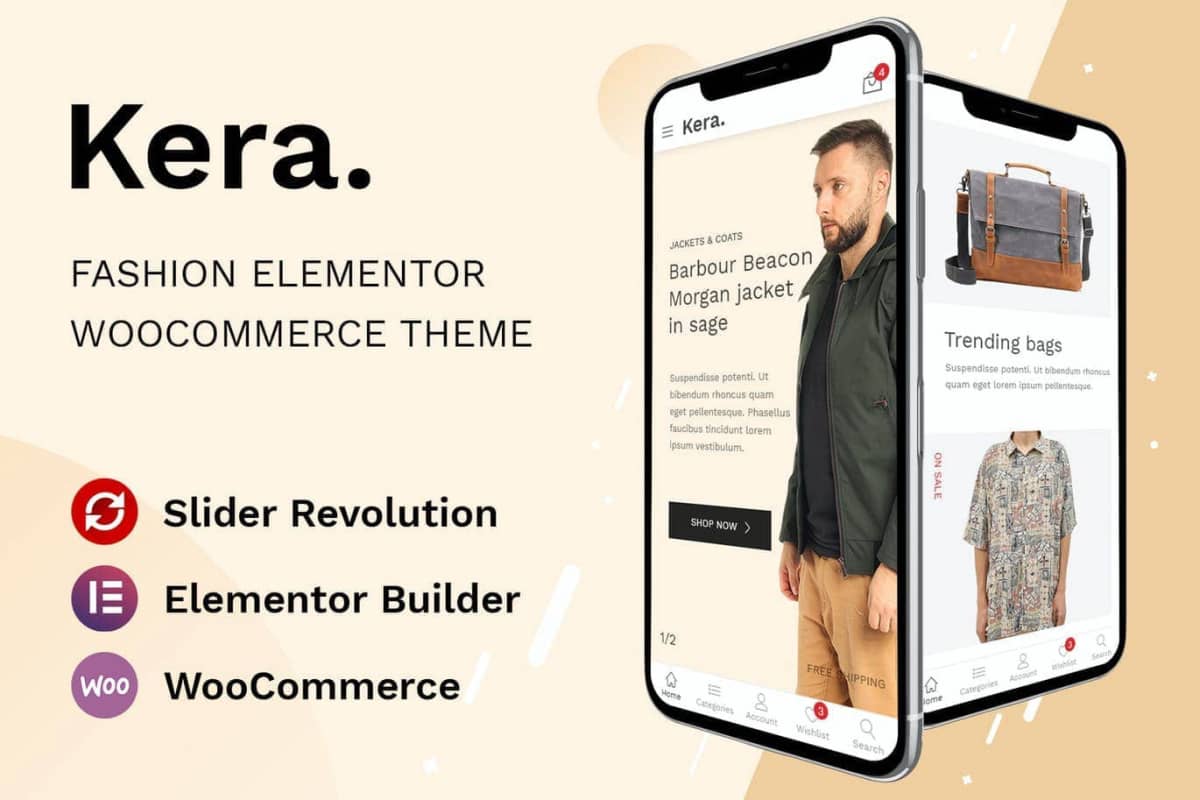
Kera 服装WooCommerce 主题
Kera – 服装WooCommerce 主题 特点: 3 独特页面 WordPress 5.4+ 支持 WooCommerce 4.2 支持 Revolution Slider 6.2 支持 支持 Elementor WOOF – WooCommerce 产品筛选 2.1.x 支持 字体图标 一键安装 目录模式 垂直菜单 自定义 CSS, JS
Woocommerce Theme
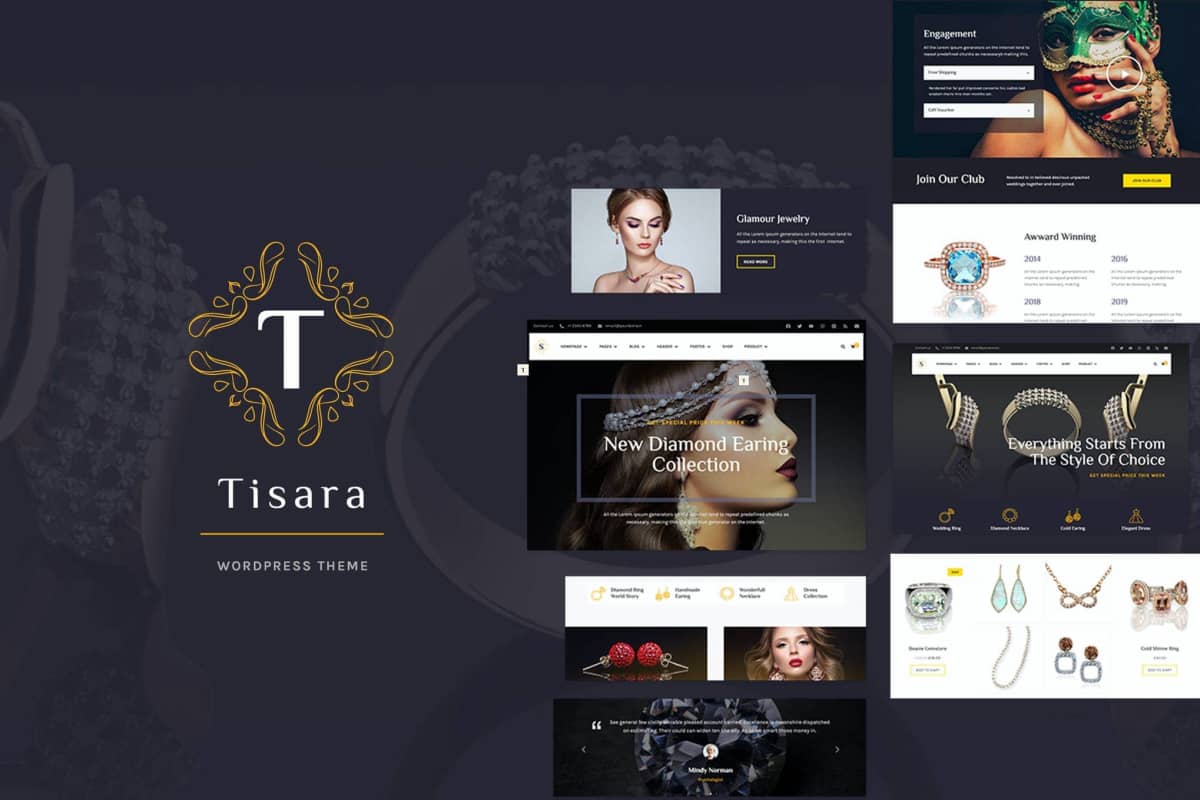
Tisara 珠宝 WooCommerce 主题
Tisara 高级珠宝Woomerce主题,使用强大的Woomerce WordPress插件帮助您快速建立在线商店 特点 5 主页 Homepage v1 Homepage v2 Homepage v3 Homepage v4 Homepage v5 关于 联系 FAQ 服务 团队 6 博客 Blog List – (Left Image) Blog List – (Right Image) Blog Grid – ( 2 Columns) Blog Grid – ( 3 Columns) Blog...
Woocommerce Theme
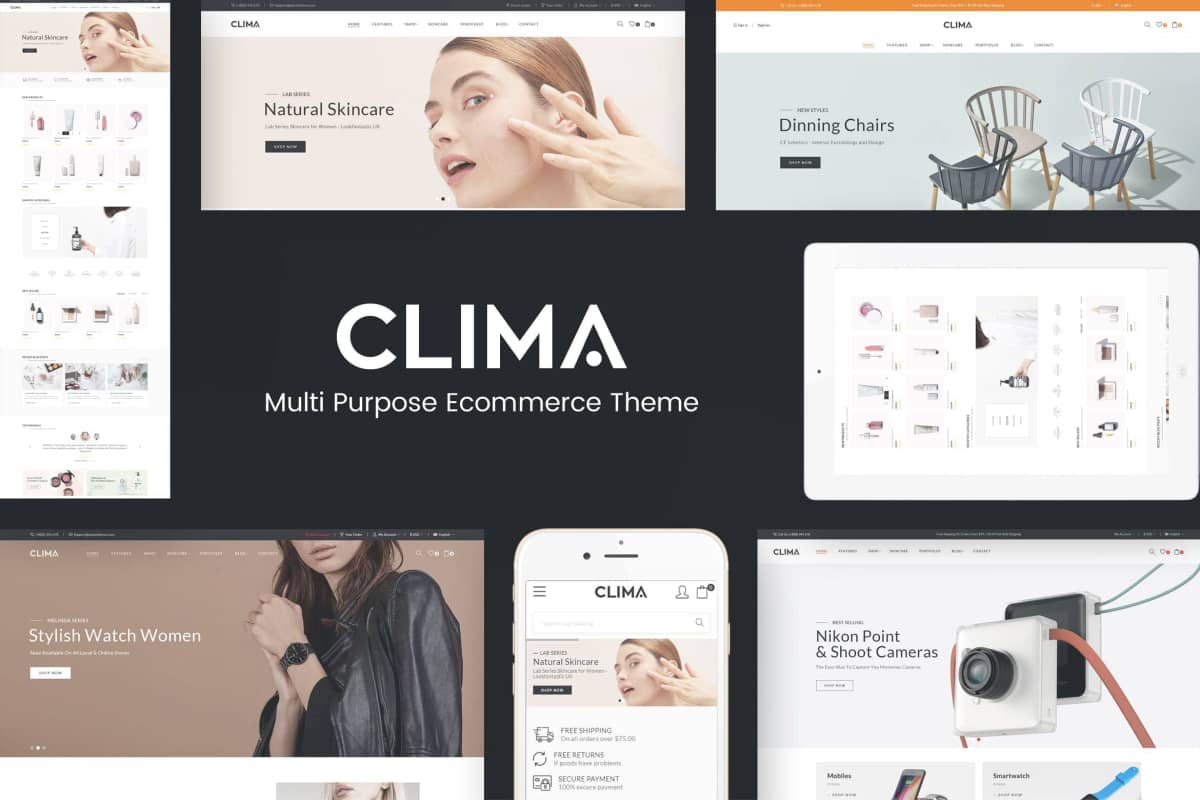
Clima – 响应式WooCommerce WordPress 主题
Clima 是一个多功能的WordPress主题与强大的主题框架化妆品商店,数码商店,家具商店,手表商店。 概览 WordPress 4.9+, 5.x + 支持 WooCommerce 3 支持 WPML 支持 响应式 基于 Redux 框架 大型菜单 多个主页 4 预置主页 多个博客布局 颜色选择 可视化页眉和页脚 说明文档 一键安装 WooCommerce完全支持 WooCommerce 3 Ready Wishlists, Ajax shopping cart Product Quick View Product image zoom Filter by size, color, material Products...
Tải thêm
DOWNLOAD nhiều nhất
PHOTOSHOP PSD
HTML THEME
Mẫu HTML5
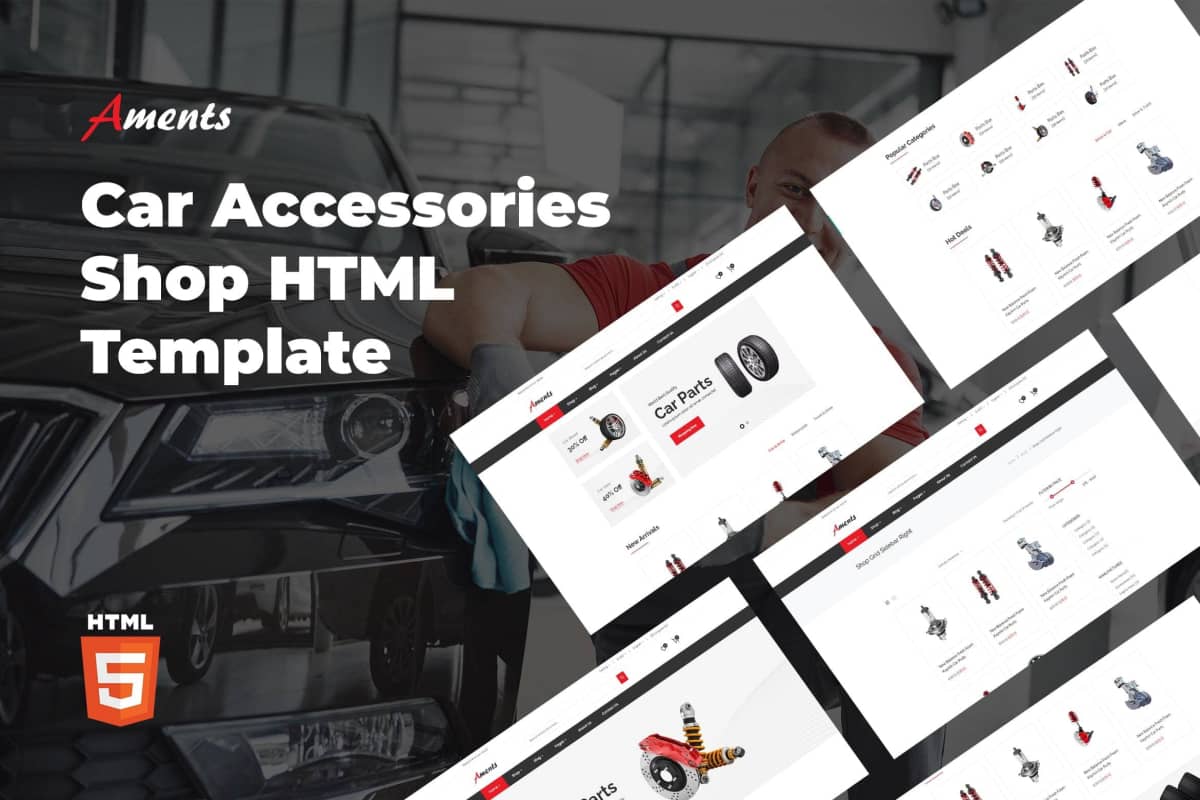
Aments-汽车配件商店HTML模板
采用HTML5,CSS3,Bootstrap5,SASS和W3验证标记制作而成,总共包含35个HTML页面,包括02个首页变体,05个商店样式,11个单一产品样式,3个Blog样式等。 Aments具有众多便利选择和优雅设计的结合,为访问您网站的用户带来舒适的感觉。 它具有完全响应的布局和跨浏览器的兼容性。 因此,您的网站访问者在使用不同设备和浏览器浏览您的网站时将没有任何困难。 由于此Web模板提供了漂亮的界面,因此访问者将更加受吸引。 此外,大型菜单允许访问者从一个菜单访问所有页面。 可供访客使用的其他便利设施包括产品滑块,产品标签,微型购物车,特色类别,博客模块,Google字体,联系表,清理标记等。 主要功能清单 使用Bootstrap 5构建2优雅醒目的主页超过35个HTML页面用SASS(SCSS)制成图标字体(FontAwesome&Plazaicon)Google字体W3C验证码清洁代码创意和现代设计全面响应流畅的动画易于定制跨浏览器支持有据可查没有控制台错误
Mẫu HTML5
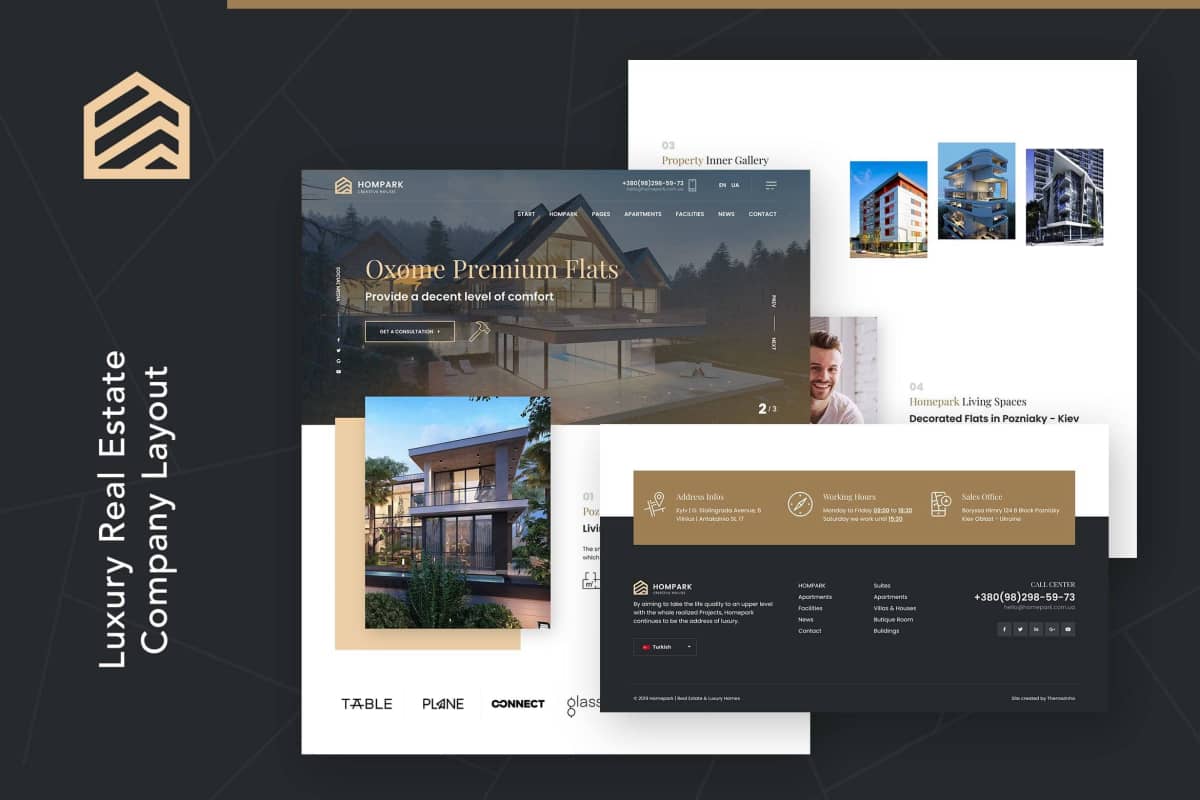
Hompark | 房地产与豪宅
Hompark是建筑公司的高质量豪华房地产模板。 如果您想通过Homepark以最佳方式展示您的房地产,则可以非常轻松,快速地创建自己的网站。 基于Bootstrap,所有文件和代码都井井有条。
Mẫu HTML5
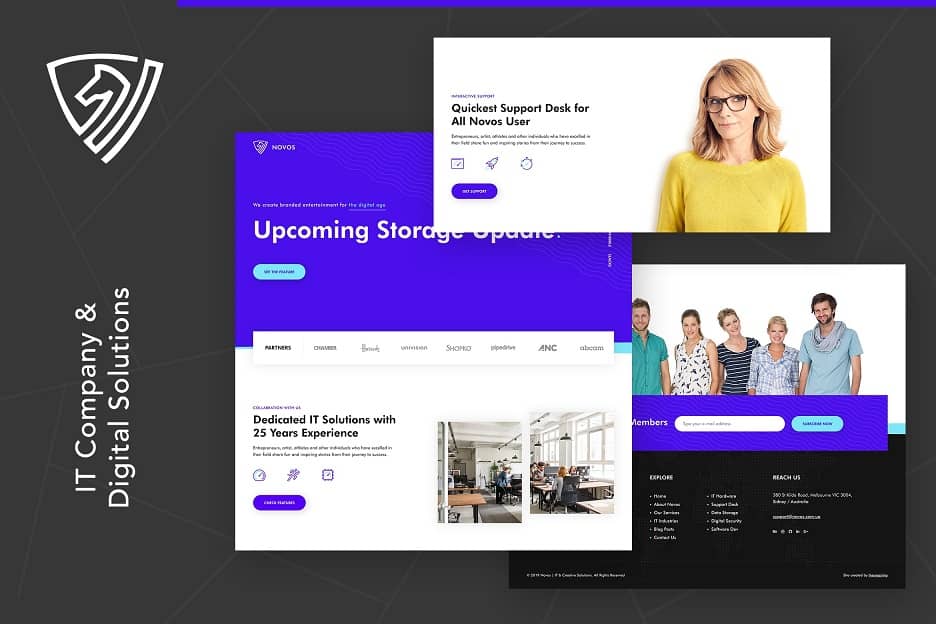
Novos | IT公司和数字解决方案
Novos是基于软件和硬件解决方案的IT公司模板。 现在,您可以使用Novos轻松快速地创建您的IT公司网站。 Bootstrap框架以及所有元素和代码都井井有条。
Mẫu HTML5
啤酒-电子商务HTML模板
啤酒–电子商务HTML模板 具有强大功能的高级电子商务多功能HTML模板,为几乎所有类型的在线商店提供了基础。 干净,宽广的设计将使该模板成为服装,电子产品和配饰行业的品牌商店的理想选择。 模板功能 HTML5和CSS3响应主题行动优先策略内置Bootstrap 3干净的设计和布局3个不同的首页高级megamenu电子商务就绪Instagram已准备就绪先进的产品过滤器购物车物品
Trở thành Hội viên để hưởng đặc quyền riêng biệt
Tainguyen.edu.vn hỗ trợ các gói siêu ưu đãi dành cho hội viên, đăng ký một lần, download vĩnh viễn không giới hạn tốc độ.
Gói thường
10VNĐ
Thời gian hội viên:1 Ngày
Mỗi ngày được tải miễn phí 1 lần
Tận hưởng chiết khấu tài nguyên độc quyền
Tốc độ tải xuống 1024Kb/giây
Gói tháng
300VNĐ
Thời gian hội viên:30 Ngày
Mỗi ngày được tải miễn phí 10 lần
Tận hưởng chiết khấu tài nguyên độc quyền
Tốc độ tải xuống 2048 KB/giây
Vĩnh viễn
3000VNĐ
Thời gian hội viên:Vĩnh viễn
Mỗi ngày tải miễn phí 100 lần
Tận hưởng chiết khấu tài nguyên độc quyền
Tốc độ tải xuống không giới hạn